2015.4.28
intra-mart Accel Platformのメニューとヘッダー・フッターの表示制御
ポートレットやポップアップによる画面の表示を行った際、どうやってメニューのプルダウンを非表示にするんだろう?
と、Accel Platformの開発をしたことのある方は、おそらく最初に探した内容ではないでしょうか。
というわけで、今回はそんな設定の出力例をご紹介。!!!
※設定の方法や詳細については、以下リンクのマニュアルをご確認下さい。
【出力例】
■設定なし
 |
| head, header, body, footer のすべてを含んだ HTML を生成します。 | ||||||||||
| body は、<div id=”imui-container”> で囲まれて出力されます。 | ||||||||||
| 基本はこれを使用します。 |
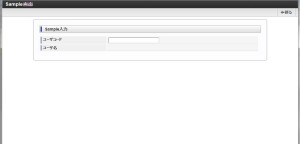
■HeadWithFooterThemeBuilder
 |
| head, body, footer を含んだ HTML を生成します。 | ||||||||||
| header (メニューや、ユーティリティ)を表示したくないが、footer は表示したい場合に使用します。 | ||||||||||
| body は、<div id=”imui-container”> で囲まれて出力されます。 |
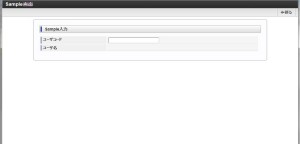
■HeadWithContainerThemeBuilder
 |
| head, body を含んだ HTML を生成します。 | |||||||
| header (メニューや、ユーティリティ)、footer を表示したくないが、CSS やクライアントサイド JavaScript は | |||||||
| 使用したい場合に使用します。 | |||||||
| 主に intra-mart Accel Platform 向けに作成した画面を表示するために使用することを想定しています。 | |||||||
| body は、<div id=”imui-container”> で囲まれて出力されます。 |
■HeadOnlyThemeBuilder
 |
| head, body を含んだ HTML を生成します。 | |||||||
| header (メニューや、ユーティリティ)、footer を表示したくないが、CSS やクライアントサイド JavaScript は | |||||||
| 使用したい場合に使用します。 | |||||||
| 主に iWP7.2 以前のシステム向けに作成した画面を表示するために使用することを想定しています。 | |||||||
| body は、指定された URL の HTML そのものが出力されます。 |
■BodyOnlyThemeBuilder
 |
| DOCTYPE、htmlタグ、body を含んだ HTML を生成します。 | |||||||
| (<!DOCTYPE html><html lang=”ja”><body> ~ </body></html>)) | |||||||
| header (メニューや、ユーティリティ)、footer を表示せず、CSS やクライアントサイド JavaScript も | |||||||
| 使用しない場合に使用します。 | |||||||
| body は、指定された URL の HTML そのものが出力されます。 |
■NoThemeBuilder
 |
| 指定された URL の HTML をそのまま返します。 | |||||||
| テーマを一切使用せず、自分で作成した HTML をそのまま出力したい場合に使用します。 | |||||||
| body は、指定された URL の HTML そのものが出力されます。 |
【参考リンク】
■intra-mart Accel Platform / テーマ仕様書
PageBuilder の役割と制御方法
Contact
お問い合わせ
0120 - 889 - 236
受付時間:平日 9:00-18:00