お知らせ
2019年5月31日
【開発】Chrome Developer Toolsの便利な機能(その1)

今回は、開発で使える便利機能「Developer Tools」のご紹介です。
起動の方法は簡単で、Chromeを表示し、F12キーを押すだけです。
(Ctrl + Shift + I でも出力できるようです。)
実際にF12キーを押すと「Developer Tools」が表示されます。
表示位置はポップアップ、画面の左・下・右の4箇所のいずれかになり、
表示の位置は、以下の方法で変更することが出来ます。
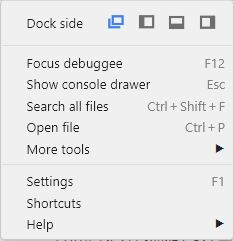
①Developer Toolsのヘッダにある縦の点を選択する。
②「Dock Side」と書かれた項目のアイコンを選択すると表示位置が変わります。
表示したの画面のToolのヘッダは機能ごとに「パネル」という単位で区切られています。
私が主に利用することが多いのは以下の3つになります。

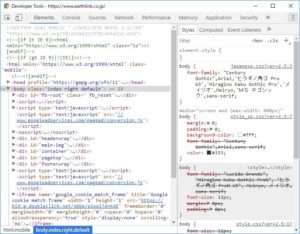
[Elements]
・[Elements] パネルでは、DOM と CSS を自由に操作してサイトのレイアウトやデザインを反復処理できます。

[Console]
・[Console] では、開発中に診断情報を記録したり、その情報をシェルとして使用してページ上の JavaScript を操作したりできます。
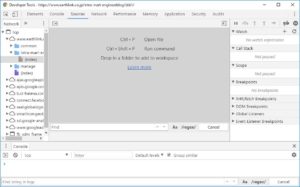
[Sources]
・[Sources] パネルでブレークポイントを使用して JavaScript をデバッグしたり、ワークスペース経由でローカル ファイルを接続して DevTools ライブエディタを使用したりできます。

今回はここまで。 それではまた(^^)/
Contact
お問い合わせ
0120 - 889 - 236
受付時間:平日 9:00-18:00