お知らせ
2019年7月12日
【開発】Chrome Developer Toolsの便利な機能(その2)
開発で使える便利機能「Developer Tools」のご紹介、第2弾です。
今回は、Elementsパネルの利用方法について書いていきます。
この機能ではChrome DevTools の [Elements] パネルを使用して、ページの HTML と CSS を調査して
ライブ編集することが出来ます。

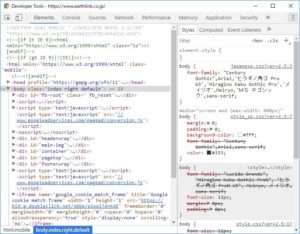
[Elements] パネル
・DOM ツリーの任意の要素を調査し、その場で編集します。
編集したいタグの部分を選択し、選択したタグの属性追加や変更、削除といった
ライブ編集を行うことが出来ます。
[Styles] ペイン
・選択された任意の要素に適用された CSS ルールを表示して変更します。
選択した項目がどのスタイルシートの影響を受けているかなどを調べたり、
数値を変更した、レイアウトのイメージを変更することが出来ます。
[Computed] ペイン
・選択された要素のボックスモデルを表示して編集します。
レイアウトの編集に困ったとき、うまく活用できればいいですね。
それではまた(^^)/
Contact
お問い合わせ
0120 - 889 - 236
受付時間:平日 9:00-18:00