2013.11.14
可読性・保守性の高いJavascriptコーディング(1)
はじめまして、こんにちは。またはこんばんは。
弊社から導入済みのintra-martシステムの保守を担当している者です。
長いものでは10年以上前から継ぎ足してきた『秘伝のソース』を日々是メンテナンスしております。
この恐怖、お分かりいただけますでしょうか。
加えて、保守を担当してるシステムはスクリプト開発モデルのものが多く、
javascriptは書く側は便利だけど読む側には不親切な言語ということで、
javaの経験はあれどjavascriptは趣味のWebサイト作りでしか弄ったことがなかった私には、
ぱっとみただけでは 変数にどんなものが入っているかわからない のが最初の挫折ポイントでした。
javascriptを触ったことがある方ならすでにご存知かと思いますが、
変数の宣言時に何を入れるかを指定しなくて良いのです。
そのため、明示的に new している場合を除き、
ほとんどの場合は追いかけていかないと何が入れられたかわかりません。
被害の一例としては、
list という変数名でも、
Array や カンマ区切りで文字列を繋いだ配列風String の場合があったり、
flag という変数名でも、
boolean や 0/1を文字列または数値 で、酷いものでは 文字列でtrue/falseが入っている 場合がありました。
そこでキモとなるのがコーディング規約です。
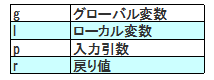
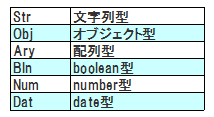
弊社では prefix(接頭辞) を使用して何を入れる変数か明示的に表すのがルールとなっています。
(それでも中身についての保証はないので、あとは各自の良心に任せるしかないのですが…)
例えば、
スコープや用途については、
文字列型のグローバル変数の場合は「gStrText」、
boolean型の戻り値の場合は「rBlnResult」のように、これらを組み合わせて使用します。
これである程度は、泣きながら机上デバッグをしなくても、「これは数値型なんだな」と分かるようになるので、
調べるために調べるを繰り返して何を調べていたかわからなくなる、ということが減ります。
願わくは、プログラマ諸氏が後々のメンテナンスのことも考えたコーディングをしてくださいますよう。