2017.8.28
【第1回】IM-BISの利用【インラインフレーム利用編】
◆当記事について
はじめに全体的な目的についてです。
intra-martのIM-FormaDesignerおよびIM-BISを触る機会が多いため以下を備忘録ついでに記事を書きました。
キリのいいと思った範囲で何回かに分け、IM-FormaDesigner、またはIM-BISについて投稿する予定です。
宜しくお願い致します。
◆インラインフレームの利用について
インラインフレームアイテムについてですが、まずFormaDesignerだけでは利用することが出来ません。
IM-BISを導入した環境のみ利用することが出来るアイテムとなります。
ドキュメントは以下になります。
■インラインフレーム
https://www.intra-mart.jp/document/library/forma/public/forma_designer_help/item_help/common/item/product/80/iframe/imw.html
簡単に内容を説明すると、指定したURLのサイトをForma、およびBISのフォーム上に表示することが出来るアイテムとなります。
こちらのアイテムを使って過去に思いついた利用方法について説明していきたいと思います。
◆【応用設定について】2つのBISアプリのフォームを利用したアイテム配置
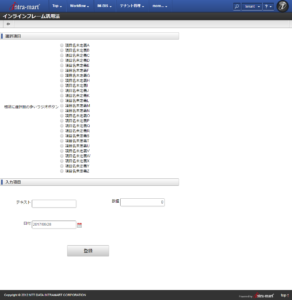
例えば次のような選択項目の多いラジオボタンが存在したとします。

だいぶ極端ですが、このアイテム1つ配置するだけで、これ以降のアイテムが更に下部へ追いやられることになってしまいます。

このレイアウトでは更にアイテムを増やした時に利用者が操作しづらくなってしまいますので、
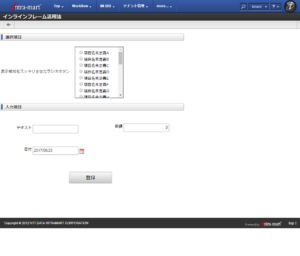
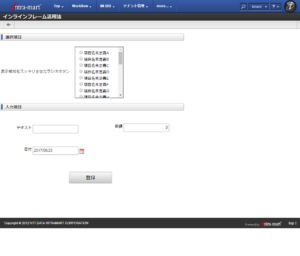
次画面のような表示にしたいと思います。

以下はその説明になります。
◆用意するもの
まずこのレイアウトにするために必要なものは以下の2つのフォームになります。
・利用レイアウトのアプリケーション
・ラジオボタンのみを置いたアプリケーション
この2つを使って説明していきます。
◆実装方法
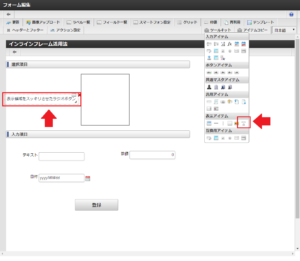
★1.『利用レイアウトのアプリケーション』を作成。
これはそのままの通りで、実際に利用する画面を作ります。
ただし、ラジオボタンの箇所だけは、インラインフレームアイテムとテキストラベルアイテムで利用したいサイズで形だけ作っておきます。
このとき、ラジオボタンのラベルについては、インラインフレーム内に表示してしまうと正しく表示されなくなってしまうので、ラベルアイテムにラジオボタンのテキストを入力して表示させます。

★2.『ラジオボタンのみを置いたアプリケーション』を作成。
このアプリケーションでの注意点は
『アイテムは1つだけ配置する』
『ヘッダー、フッター、及びタイトルバーを使わない』
『出来る限り左上に配置する』
『theme-no-theme-path-configを利用する』
となります。

理由については次の工程でわかるかと思います。
※最後の注意点『theme-no-theme-path-configを利用する』についてだけ設定方法を説明しておきます。
まず『theme-no-theme-path-config』については下記のドキュメントがあります。
■テーマの適用方法設定 NoThemeBuilder
https://www.intra-mart.jp/download/product/iap/setup/im_configuration_reference/texts/im_ui/theme-no-theme-path-config/index.html
こちらを設定するために、一度メニューに登録し、実際に画面を開いた際に表示されるURLを控えておきます。
※今回の記事の場合は『http://localhost:8080/imart/forma/normal/view/regist_application_view/radio_button』となります。
次に、<%コンテキストパス%>/WEB-INF/conf/theme-no-theme-path-config/配下にあるファイルを1つ追加します。
※記述については既にあるものをコピーするのがわかりやすいかと思います。
今回の記事の場合はこんな感じになります。

<path>へ「forma/~」以下を記載。
これで準備は完了です。
★3.2の画面を1の画面のインラインフレームに埋め込む
これが今回の記事のメインとなります。
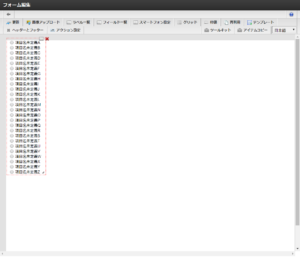
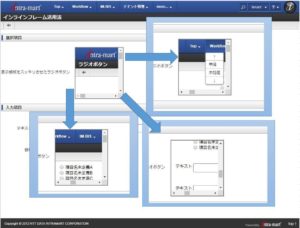
さて、なぜ先ほどの『ラジオボタンのみを置いたアプリケーション』を作るときに注意点を挙げたのかというと、次の図のようになってしまうからです。

『ヘッダー、フッター、及びタイトルバーを使ってしまう』とインラインフレームの中で
タイトルやヘッダーが出力されてしまいます。
『アイテムを複数配置する』ことでスクロールの中に
いくつの入力項目があるのかわからなくなってしまいます。
『左上に寄せずに配置』してしまうとフォームの空白がそのままインラインフレームに出てしまうため、
横のスクロールが出てしまいます。
『theme-no-theme-path-configを利用しない』と、タイトルなどと同様に、
メニューバーが出てしまいます。
これではレイアウトが崩れるどころか、インラインフレーム上からワークフローの申請などがされてしまいますので、特に最後の『theme-no-theme-path-configを利用する』が必須となります。
逆に先ほどの注意点をすべて守ることで、最初に出している画像のようにキレイなレイアウトにすることができます。

◆最後に
今回は【応用設定について】ということで、インラインフレームの使い方を紹介しました。
こんな風に既存のアイテムを利用することで様々なレイアウトをすることが出来ます。
『あんなレイアウトに出来たらなー』『これだとここのレイアウトがなー』とお悩みの場合はインラインフレームなど応用することで目的のレイアウトに出来るかもしれません。
それでは。