2019.5.30
【intra-mart tipps】imuiConfirmのメッセージ改行処理

intra-martの画面開発を実施する上で、確認ダイアログを表示させる
UI要件って結構多いと思います。
スクリプト開発にて画面を製造する際、確認ダイアログの表示には
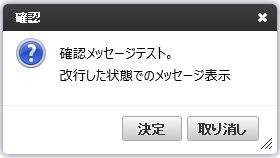
「imuiConfirm」を利用することになるのですが、ダイアログ内に表示するメッセージが長文になる場合、当然、文字列の改行を想定しますよね。
intra-mart APIマニュアルから確認すると、改行コード(タグ)を挿入した
サンプルコードが掲載されているのですが、その通りに実装してみると
ダイアログ表示時に改行されず br タグがそのまま出力される状態になっちゃいます。
■参考URL
https://www.intra-mart.jp/apidoc/iap/jsdoc/symbols/_global_.html#imuiConfirm
製品マニュアル上の引数説明と記載されているサンプルコードの内容が
非常にわかりずらいのですが、第5引数のエスケープフラグを
falseにして読込み頂かないと、htmlの改行タグがエスケープされる
動作となるようです。
⇒
下記事例のようなパラメータ指定にてメッセージ改行が可能になるので
ご参考になれば幸いです。
imuiConfirm(
‘メッセージ1<br/>メッセージ2’,
“test”,
function() {
// TODO:OKボタン押下処理
},
function() {
// TODO:キャンセルボタン押下処理
},
false
);
Contact
お問い合わせ
0120 - 889 - 236
受付時間:平日 9:00-18:00