2020.9.24
【intra-mart】IM-BISとViewCreatorの連携➁
「一覧表示したデータから任意のデータを選択し、選択したデータを用いて業務フローを進める」といった要件の実現に向けて、
ViewCreatorとIM-BISを使って実装したものを何回かに分けて使い方と一緒にご紹介します。
例として今回は、資材の在庫管理一覧を作成し、そこから在庫の使用申請を行うことを想定しましょう。
今回はIM-BIS編です。
IM-BISとは、IM-FormaDesigner 、 IM-Workflow の拡張パッケージで、処理画面やルートデザインなどほぼノンプログラミングで開発が可能になります。
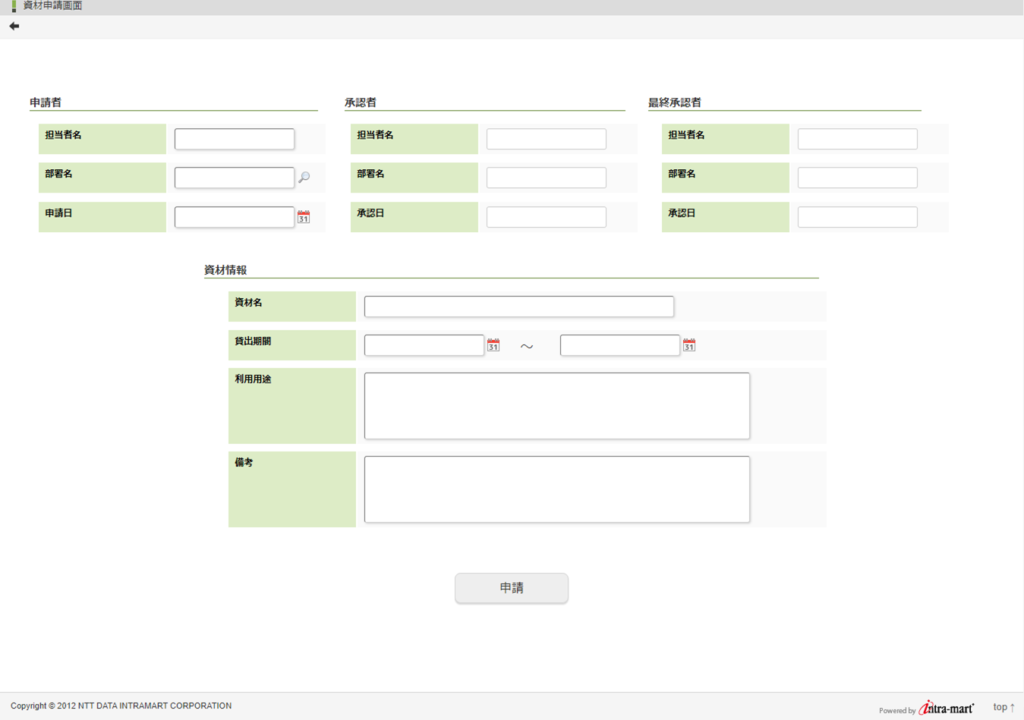
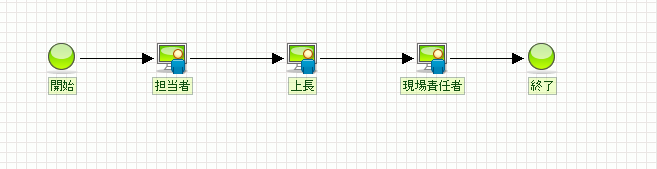
今回は以下のようなシンプルな画面とルートからなるフローを使用します。


IM-FormaDesignerには、画面表示前にサーバ処理を実行できる「前処理」を設定することができ、
この前処理を利用することで、初期値を設定することが可能になります。
今回はアプリケーション種別を、「IM-Workflow」とし、スクリプト開発モデルで作成したプログラムを使用します。
前処理は実行タイミングによって、メソッドを分ける必要があり、それぞれのメソッドは以下の通りになります。
| 実行種別 | メソッド名 |
|---|---|
|
申請 |
apply(formaParam, imwParam, uppParam) |
| 再申請 | reapply(formaParam, imwParam, uppParam) |
| 承認 | approve(formaParam, imwParam, uppParam) |
| 参照 | reference(formaParam, imwParam, uppParam) |
申請時に初期値を設定する際は以下のように記述します。
// 前処理(申請処理)
function apply(formaParam, imwParam, uppParam) {
// --- 戻り値オブジェクト生成
var retObj = new Object();
retObj.data = new Object();
retObj.error = false;
// 初期値設定
retObj.data.%フィールド識別ID% = %設定値%;
return retObj;
}
これで、申請画面を表示したら初期値がセットされた状態で表示できるようになりました!
次回は最終章、ついにViewCreatorで選択したレコードを申請画面に初期値として埋め込む方法についてです!(^_^)/
Contact
お問い合わせ
0120 - 889 - 236
受付時間:平日 9:00-18:00